

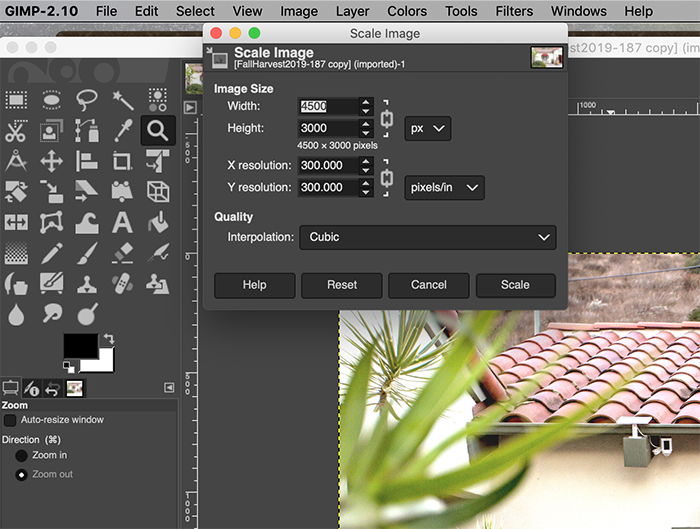
Keep your eyes open for more Gimp tips coming soon. If you don’t want the aspect ratio to be maintained, simply click on the “chain” iconĪnd that will break the link between the width and the height of your image, letting you choose them independently of each other.Īnyway… After you’ve chosen the width and height of your image, press OK and you’ll see your image magically be resized!Īfter you’ve resized it, you can save it or continue your manipulation any way you see fit!

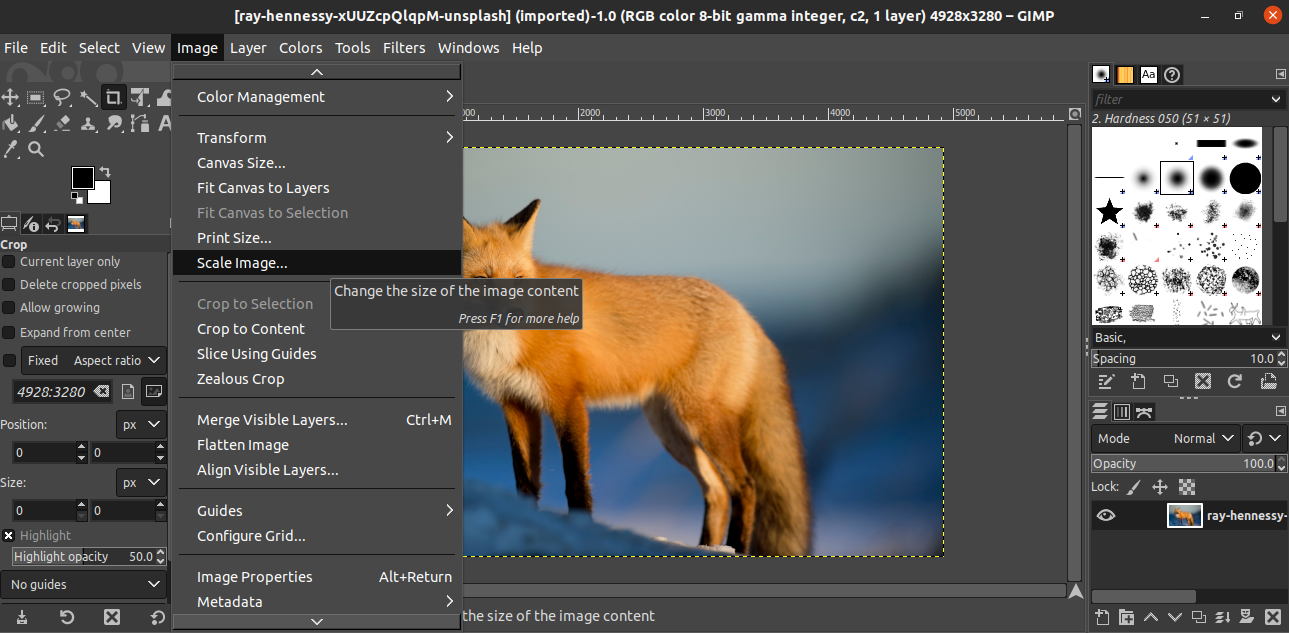
This is done to make sure your image doesn’t distort upon resizing. Upon pressing TAB, you’ll notice the height is automatically adjusted to maintain the aspect ratio of the original image. Go ahead and type in your width dimension and press TAB. Unless you’re doing print work, the only things you’ll have to worry about here are the things in the Pixel Dimensions box. When you click on that item, the following window will appear. To resize this image down to something that’s usable, say, on a website, simply right-click anywhere on the image, and you’ll see a menu pop up. (pressing ctrl-alt-I will open an information window telling you the different specs of your image, as is seen below) With The Gimp open, select the image you wish to resize When my image is open, my screen looks like this:Įven though it’s a bit hard to tell in this article, the image on my screen is really quite large. The easiest way to resize an image in GIMP is to use the Scale Image feature.Resizing images with The Gimp is done with a few simple steps. With the explanation out of the way, let’s start clickin’ and actually do a little /coolsolutions/img/11503-resizing. You’ll notice that in the example below, the lower image is just a cut of the upper image. The actual image size doesn’t change at all, unless you make the canvas too small it then chops off part of the painting.
Gimp resize image how to#
Top: Pat625: Post subject: Re: How to resize without blurriness Posted: Tue 9:11 am. The original size is 900 858 px (It can be anything) and I want to. Resizing the canvas is equivalent to chopping off or adding on to the canvas of a painting. Hello, I am trying to resize a existing image.It’s like making a 4 X 6 print out of a 8 X 10 print, or vice-versa. Resizing an image is equivalent to blowing an image up, or sizing it down.scaling an image) and resizing the canvas of the image. One of the concepts I wish someone had told me about was the difference between resizing an image (i.e. When I began my journey down the road of digital image manipulation, I didn’t understand too much about photography so I had to learn a lot of basic concepts on my own. Differences between resizing your image and resizing your canvas *note* For those of you who are Photoshop gurus, the beginning of this article will cover the basic concepts behind resizing an image, so you might want to skip down to the “let’s resize” portion.


 0 kommentar(er)
0 kommentar(er)
